When using Facebook Connect or any other Facebook app to post stories to users’ walls and news feeds, Facebook provides a way to customize exactly what information will appear and how. This mechanism is called Template Bundles. This article demonstrates how to create a template step by step. In a second article, I explore one technology for actually posting stories with this template—GWT and the facebook4gwt library.
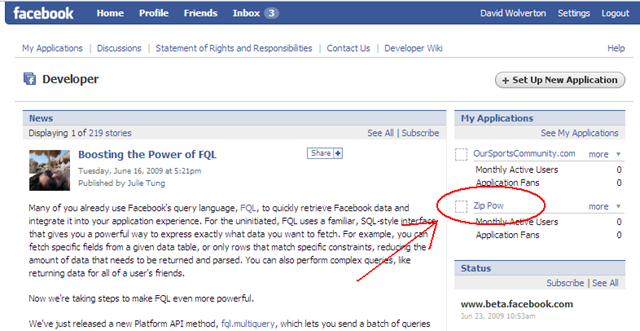
Sign in to Facebook using your standard credentials. Navigate to http://www.facebook.com/developers/ and click your application on the right.
From the application, click “Create Feed Template”.
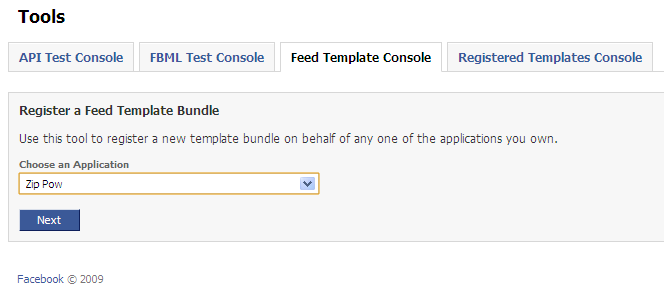
This takes you to a utility for creating templates. Select your application in the dropdown and click “Next”.
Stories can be posted to Facebook in one of two forms, "One Line Story” and “Short Story”. Each template can specify both forms. First you will be prompted to specify the “One Line Story” form. Fill in the template as desired. A sample preview is shown on the right side of the page.
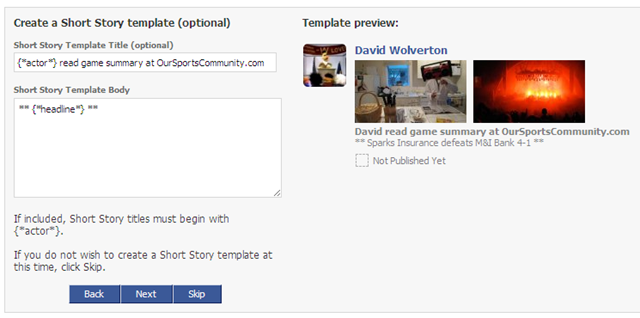
Click “Next”. Now you are prompted to fill in the “Short Story” form. With both forms we specify tokens within the text that will be replaced with values specified when the story is posted. Tokens use the {*token*} syntax. There are some predefined tokens like {*actor*}, and you can also specify your own using any token text you like. Here I am using my own token {*headline*}.
Click “Next”. You can specify an optional link that appears with both template forms. Again, tokens are allowed. I am using another custom token, {*url*}.
NOTE: In order for the sample preview to show, Facebook requires that we specify data for all custom tokens in the “Sample Template Data” box. You can see that I added “headline” and “url” here. This does not affect our template at all, just the preview we see on this screen.
Click “Next”. A final preview is shown. If you’re happy with your template, click “Register Template Bundle”.
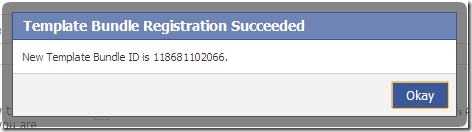
A confirmation popup appears with the ID number of the template. You will use this number to reference this template when making posts. Don’t worry about copying it down if you don’t need it immediately; you can always look it up later.
That’s all there is to it. You can now use any of the Facebook APIs to post stories using your template. In another article I explore an example of this with a GWT application, taking advantage of the open source facebook4gwt library.