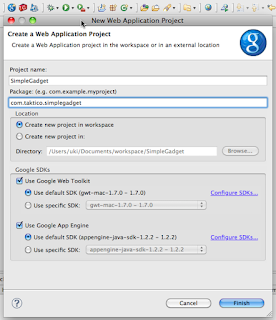
Create a new GWT/AppEngine project

Modify SimpleGadget.gwt.xml file:
xml version="1.0" encoding="UTF-8"?>
DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 1.7.0//EN" "http://google-web-toolkit.googlecode.com/svn/tags/1.7.0/distro-source/core/src/gwt-module.dtd">
<module rename-to='simplegadget'>
<inherits name="com.google.gwt.user.User" />
<inherits name="com.google.gwt.gadgets.Gadgets" />
<inherits name="com.google.gwt.http.HTTP" />
<stylesheet src="hello.css" />
<entry-point class='com.taktico.simplegadget.client.SimpleGadget'/>
module>
Modify SimpleGadget.java
package com.taktico.simplegadget.client;
import com.google.gwt.gadgets.client.Gadget;
import com.google.gwt.gadgets.client.UserPreferences;
import com.google.gwt.gadgets.client.Gadget.ModulePrefs;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
@ModulePrefs(title = "SimpleGadget", author = "Uki D. Lucas", author_email = "UkiDLucas@mac.com")
public class SimpleGadget extends Gadget
{
@Override
protected void init(UserPreferences preferences)
{
RootPanel.get().add(new Label("Hello World!"));
}
}
Modify SimpleGadget.html
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="SimpleGadget.css">
<title>Web Application Starter Projecttitle>
<script type="text/javascript" language="javascript" src="simplegadget/simplegadget.nocache.js">script>
head>
<body>
body>
html>

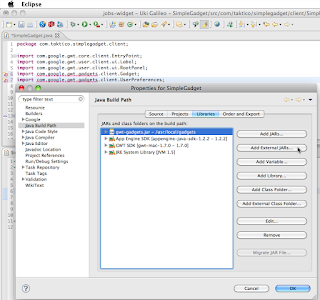
Add gwt-gadgets.jar to your project

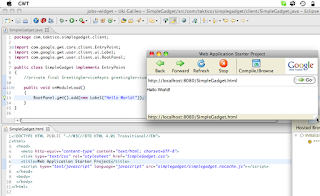
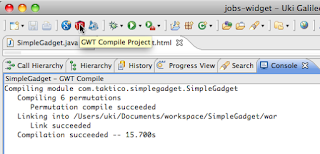
Compile the project

Post (deploy) the compiled directory on the Web (e.g. iDisk)

http://homepage.mac.com/ukidlucas/google_gadgets/simplegadget/com.taktico.simplegadget.client.SimpleGadget.gadget.xml
Finished SimpleGadget in iGoogle



%20eac.jpeg)

